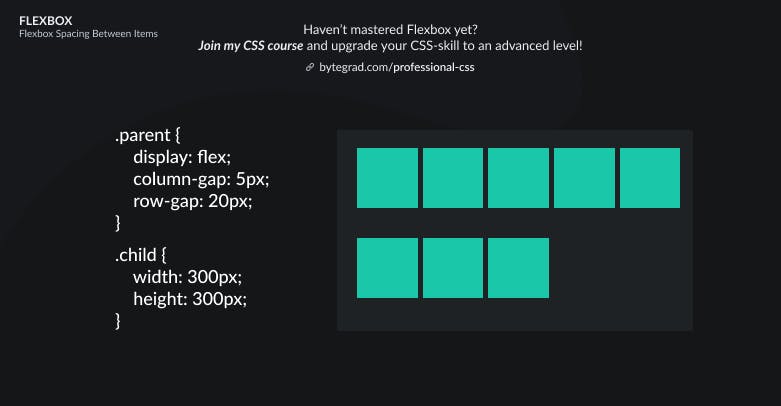
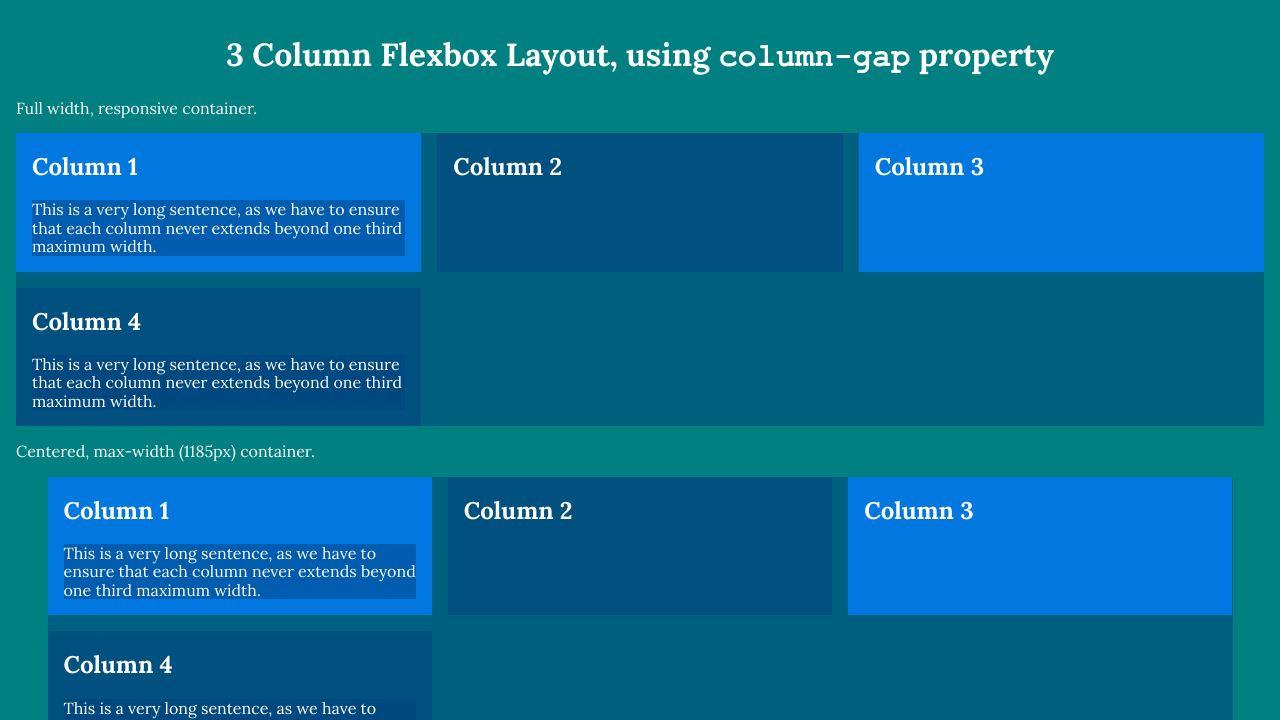
Column gap flexbox 248207-Column space flexbox
I'm trying to accomplish this with either cssgrid or flexbox with CSSgrid I tried the following const Container = styleddiv` width 100%;
Column space flexbox-} flex { width 800px;/* ⬄ only */
Column space flexboxのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 | ||
 |  |  |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  | |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  |  |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
 |  |  |
「Column space flexbox」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |
Using flexbox, css columns, and other tricks I need to coax a pinterestlike layout ( uses javascript and absolute positioning for their layout, it doesn't even render with js turned off) The site has boxes with a known width but variable height The number of columns needs to vary based on browser widthContribute to dathalongbay/flexboxcolumngap development by creating an account on GitHub
Incoming Term: column gap flexbox, column space flexbox,
コメント
コメントを投稿